# 7.清除浮动常见方法
@TOC 这里放一个公用的 html 代码
<div class="div">
<div class="box1"></div>
</div>
# BFC
给父元素盒子 overflow:hidden 属性的方式撑高,来清除浮动
.div {
overflow: hidden;
}
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
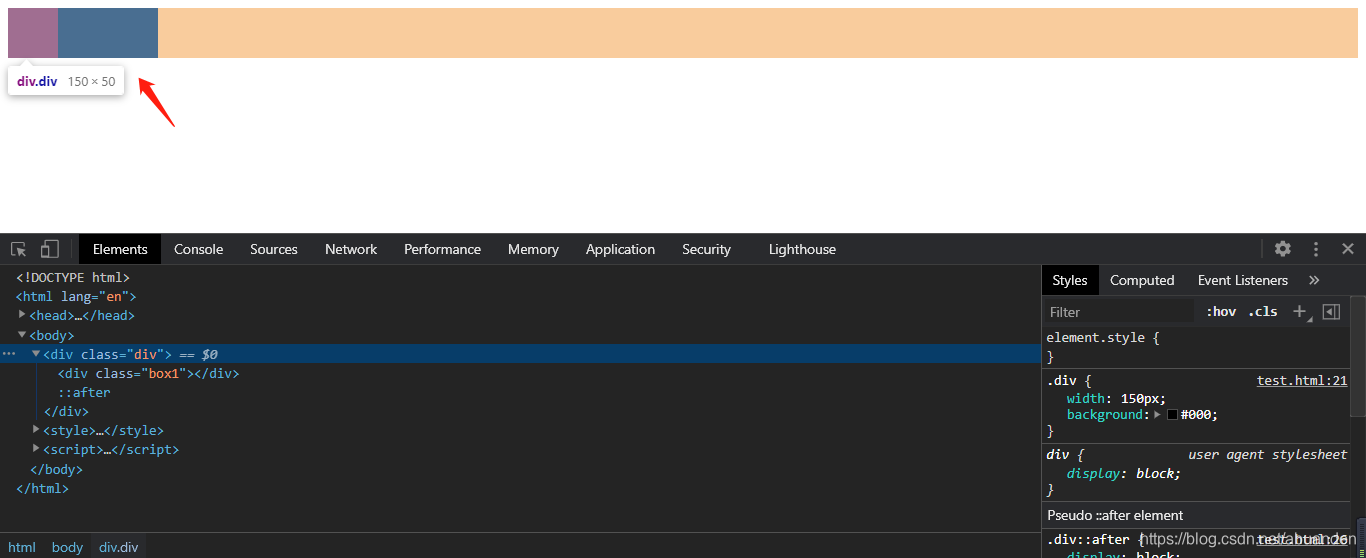
# 父元素设置伪元素 after(常用)
.box1 {
width: 50px;
height: 50px;
background: red;
float: left;
}
.div {
width: 150px;
background: ##000;
}
.div::after {
display: block; /*有这三个就够了*/
clear: both;
content: "";
}

# 父级 div 定义 overflow:auto
原理:使用 overflow:auto 时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级 div 时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
# 父级 div 也一起浮动
原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。